Understand the two BrandBird image types
Written by Jim Raptis
Sep 5, 2022
.png?table=block&id=85af22ba-4b41-4ef1-ad70-edba51935cb0&cache=v2)
BrandBird supports two different image types, Layout images, and annotation image layers. By design, each type has a unique set of traits and limitations.
Keep in mind that you can use both of these image types on the same graphics, and easily convert from one image type to the other.
Let’s have a better look at each type to better understand them.
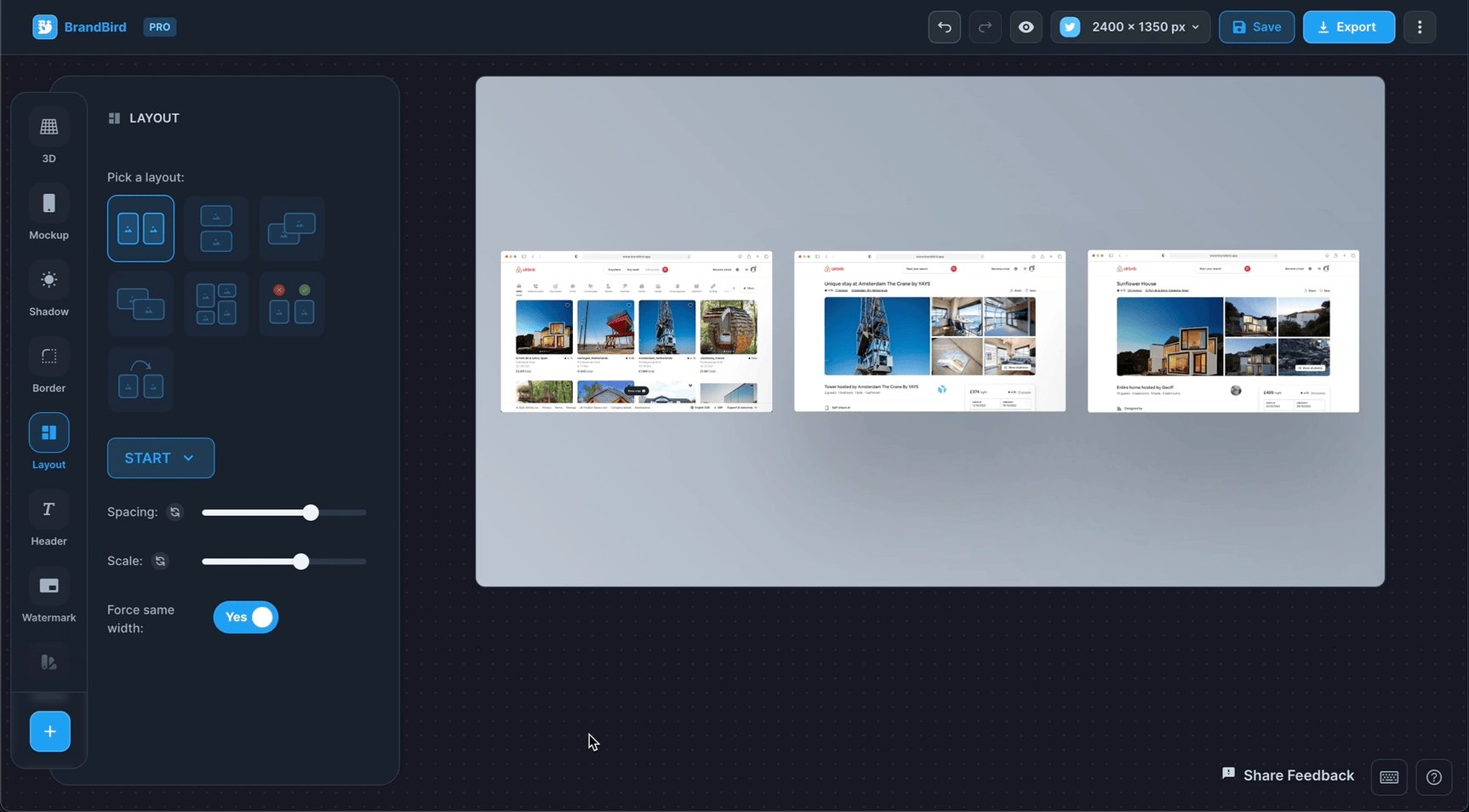
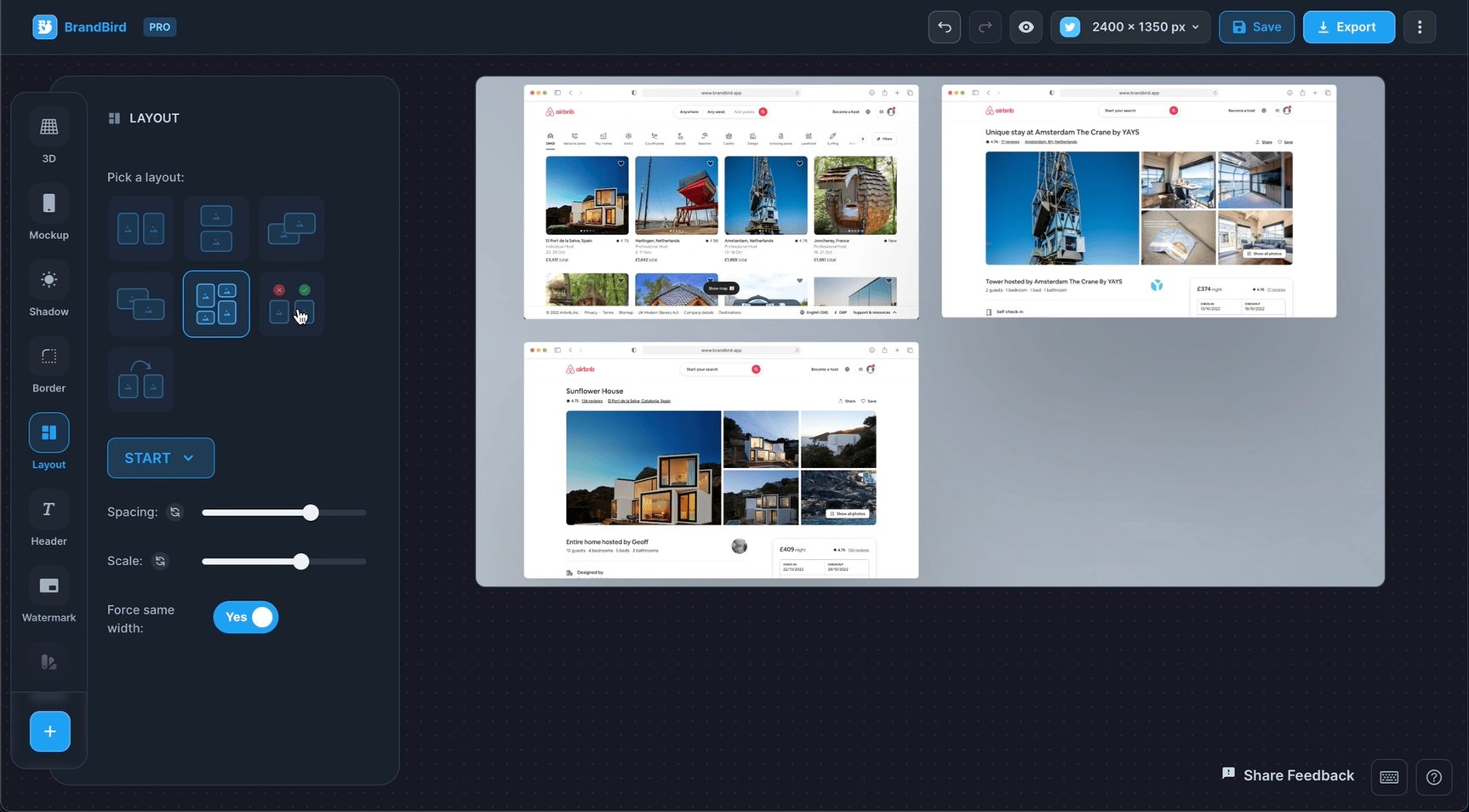
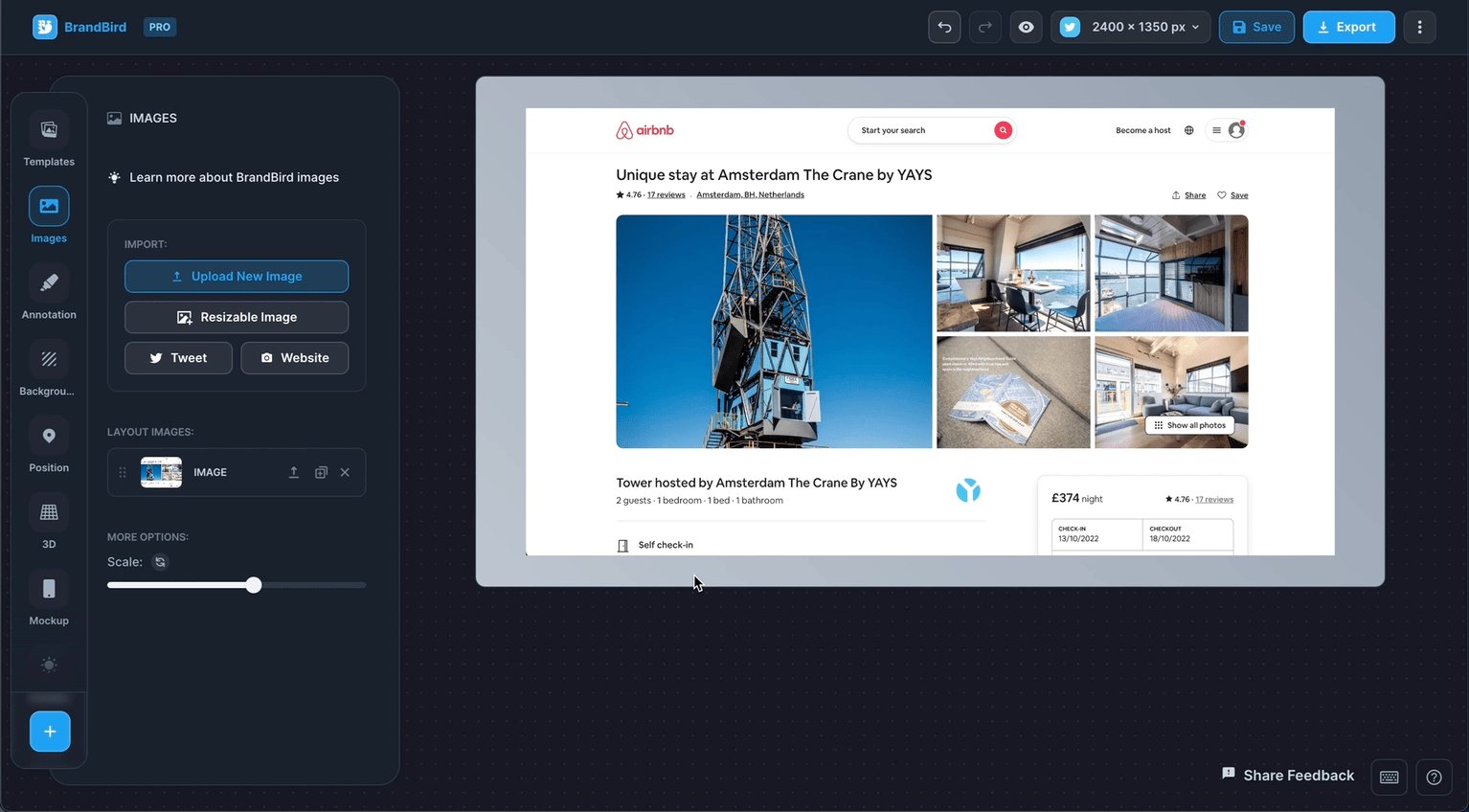
1. Layout Images

These images are part of a pre-defined layout which means that there are organized in a specific way and you can’t resize & drag-n-drop them freely.
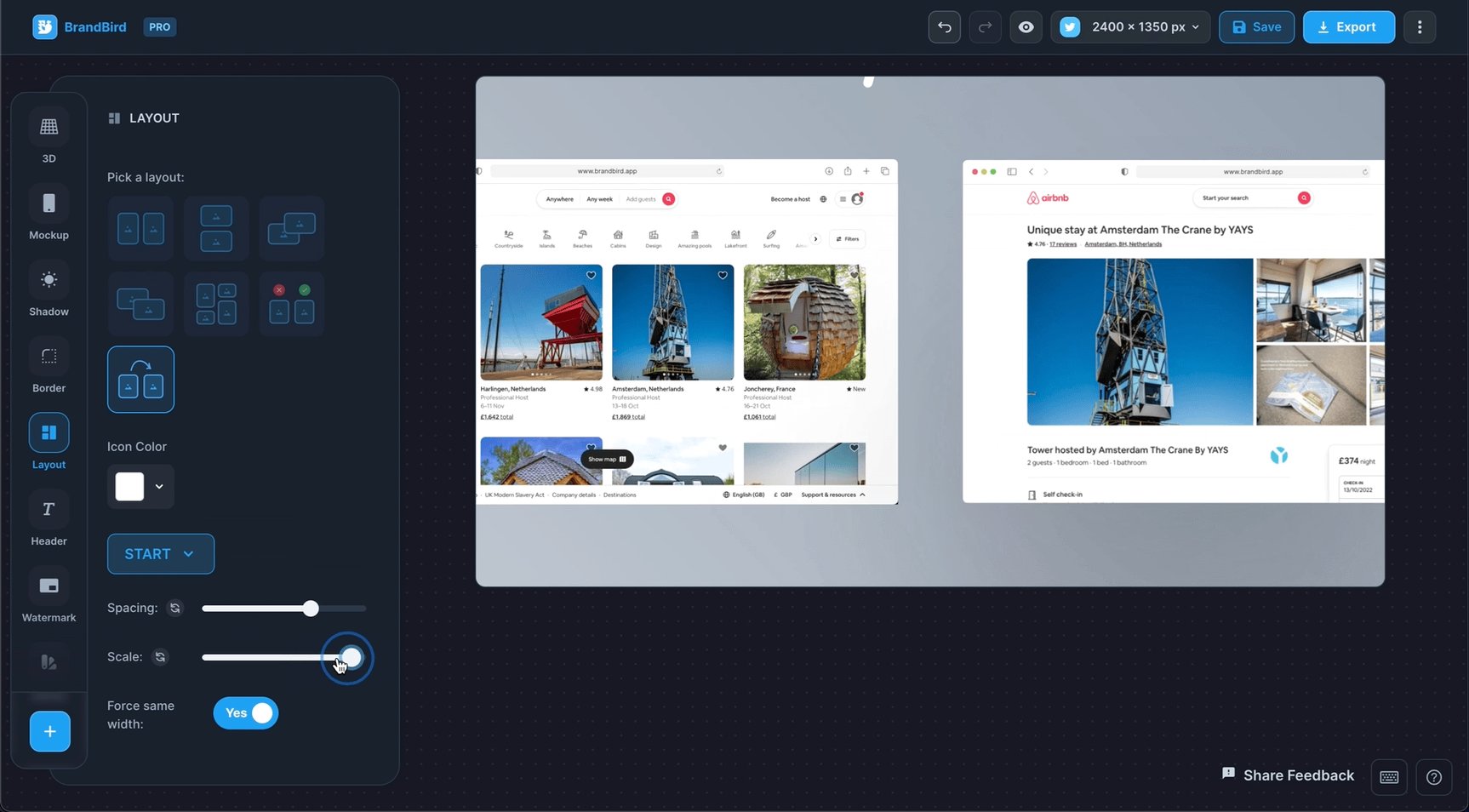
You have to use the Position menu and the scale slider to adjust their position & size.
It’s the most simple way to add images and is perfect for those who seek a quick solution.
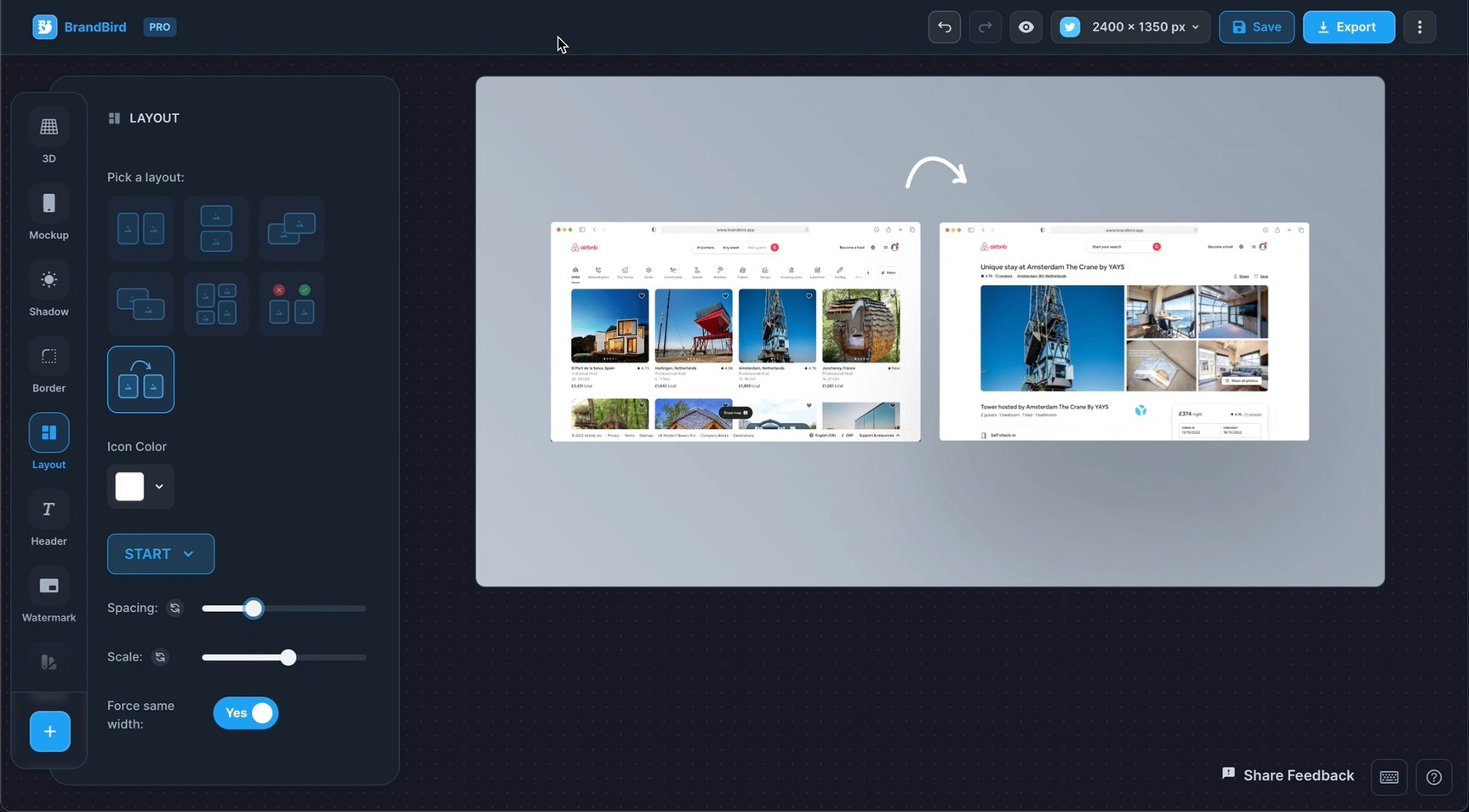
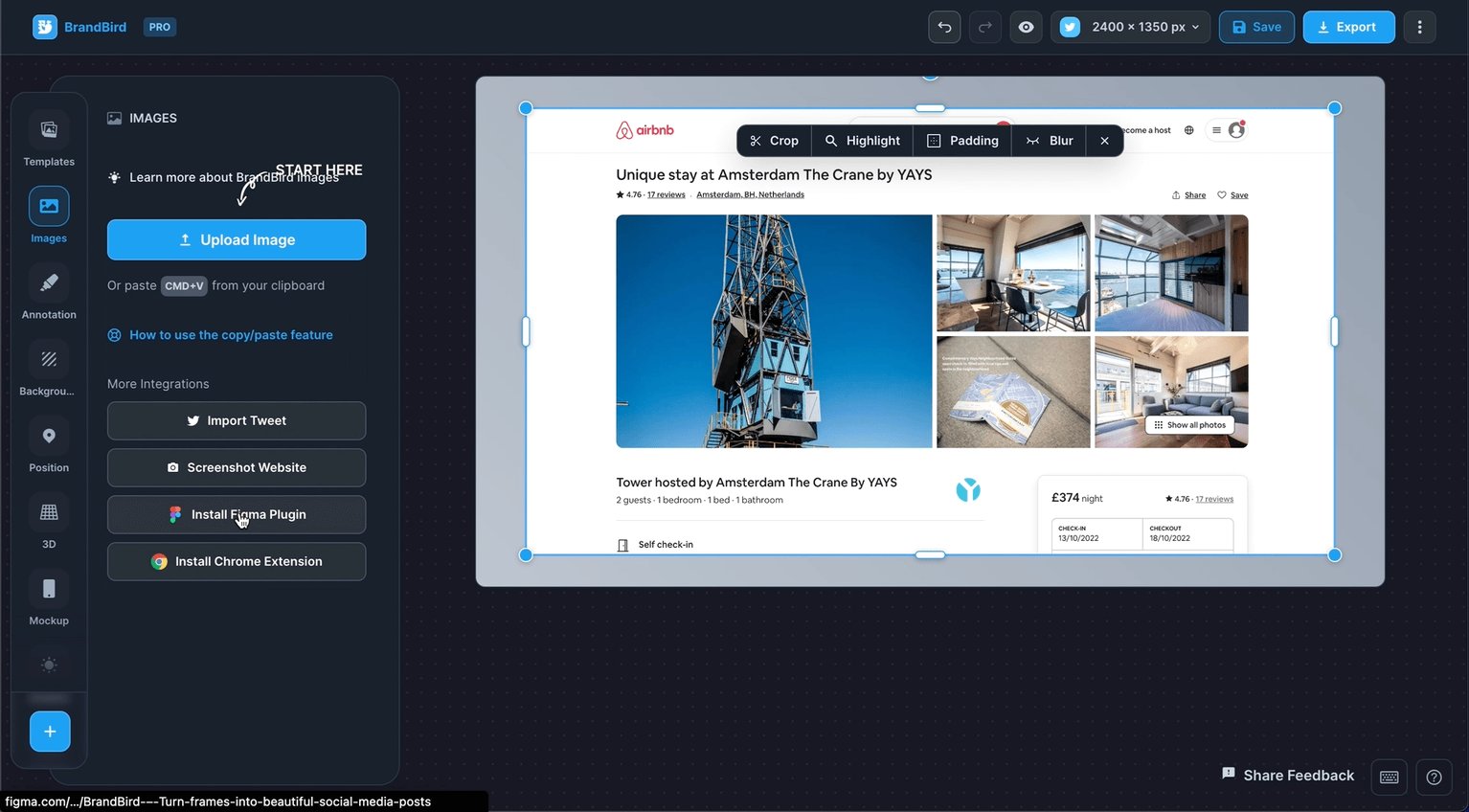
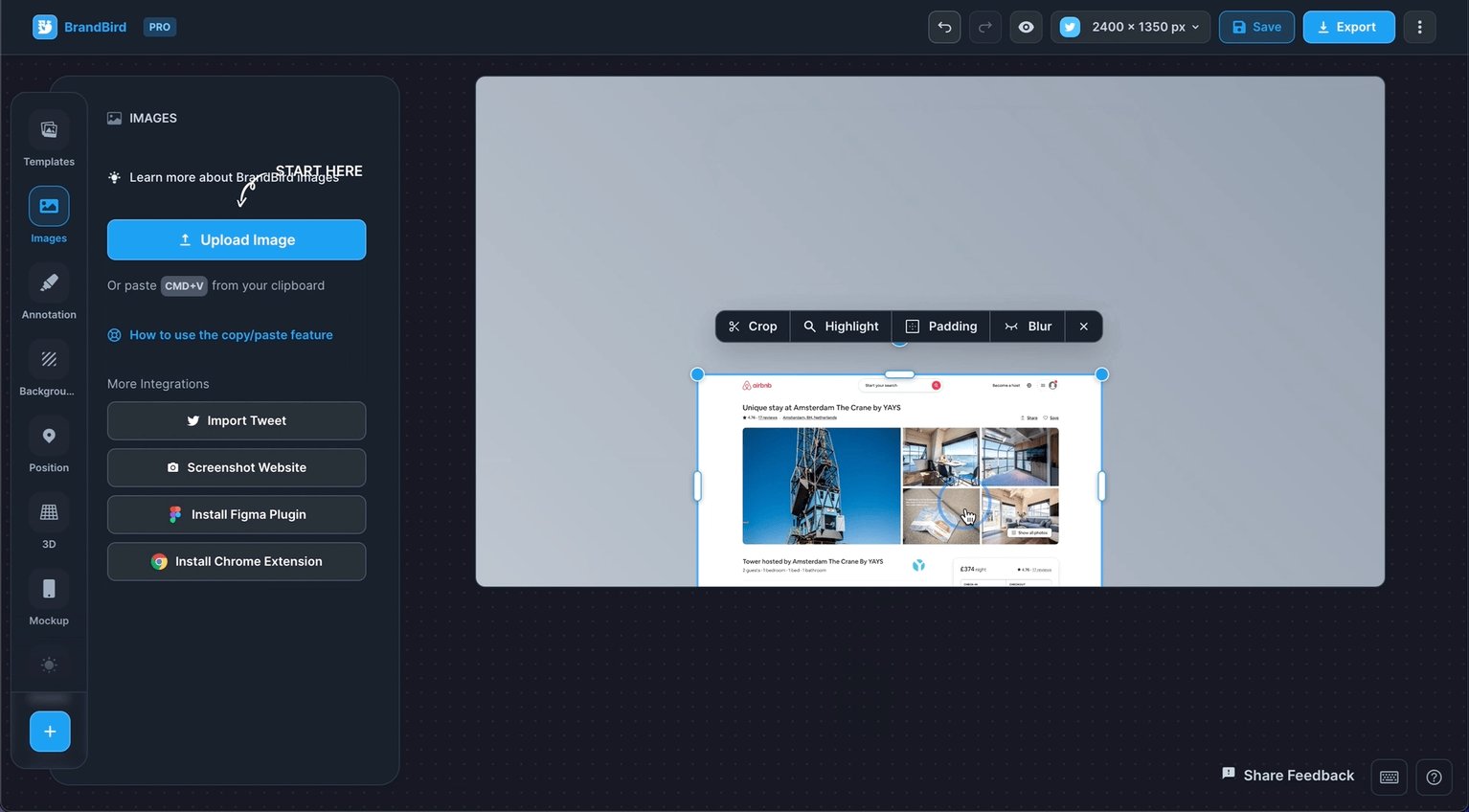
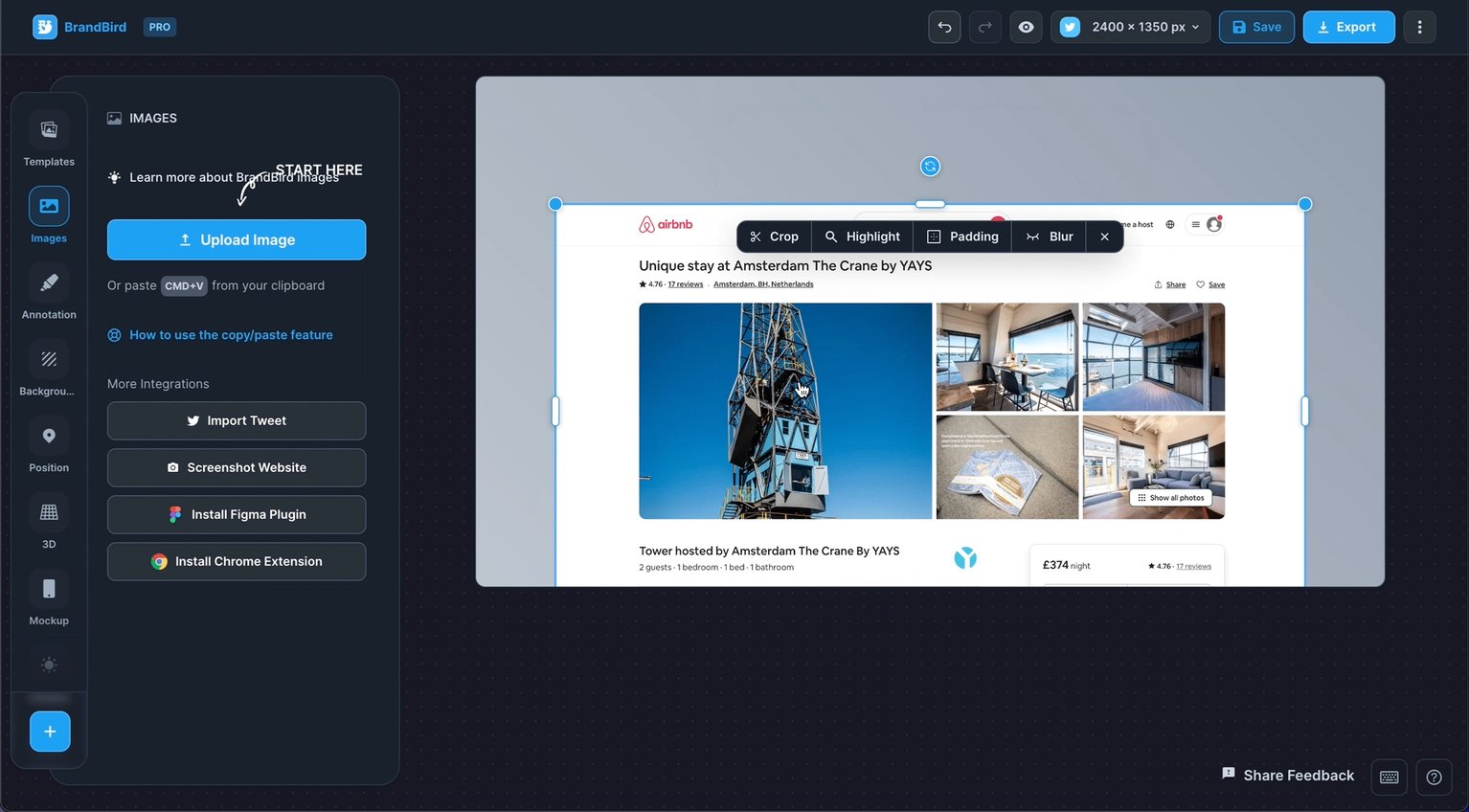
2. Annotation Images

The annotation images are layers that you can resize and freely drag-n-drop around your canvas.
They allow you to have more freedom over the position & size of your images, yet you can apply the same effects as layout images.
Mockups, shadows, borders, and 3D effects are available for annotation images as well!
It’s a good solution for advanced use cases that require custom positioning & scaling for some (or all) of your images.
🔄 Convert Layout images to annotation layers (and the opposite)
To boost your productivity, you’re able to convert a Layout Image to an Annotation Image Layer, and the opposite.
It’s useful when you have organized your images in a layout, but you want to change the position for one of them.
.png?table=block&id=0126120e-09c3-48ba-be4b-1772efa61553&cache=v2)
.png?table=block&id=727b7a22-9c11-431e-a1b7-7d82069a3fc5&cache=v2)

